ball physics
fps: 60
ball count: 20
Modes:
Set velocity on select
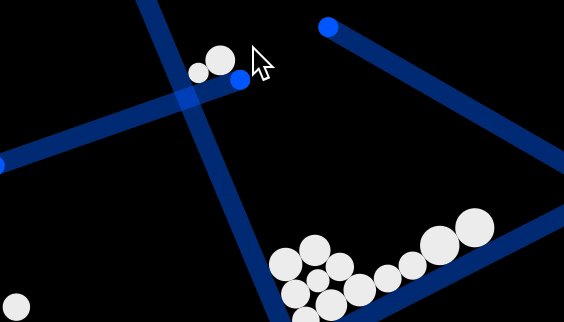
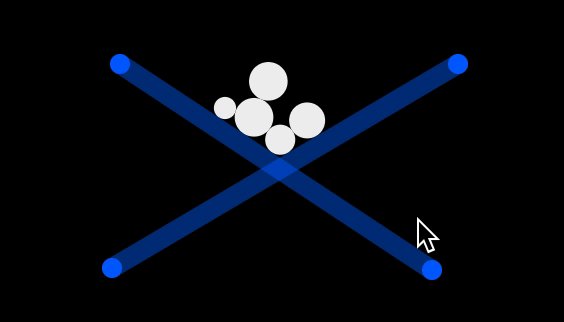
This mode allows you to edit segments and balls at the same time. To edit the segment, click the edge of the segment and drag to move that point of the segment.
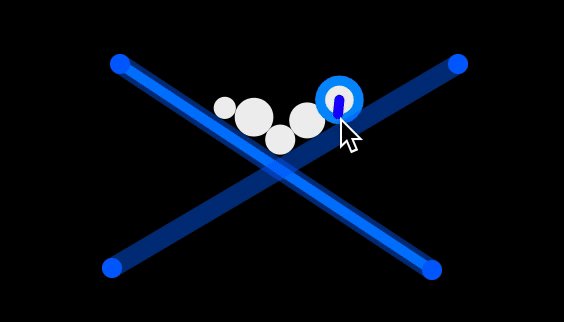
For the balls, there are two ways to edit them. Within edit mode, you can chose to change the ball’s position when one is click and dragged. To do this, the bottom toggle button should say “set position on select”
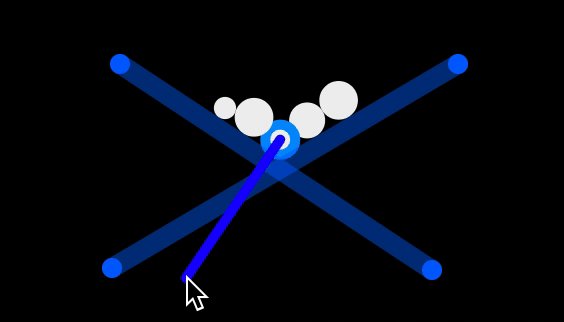
You can give any ball a certain velocity with a click and drag as well.

Show Controls

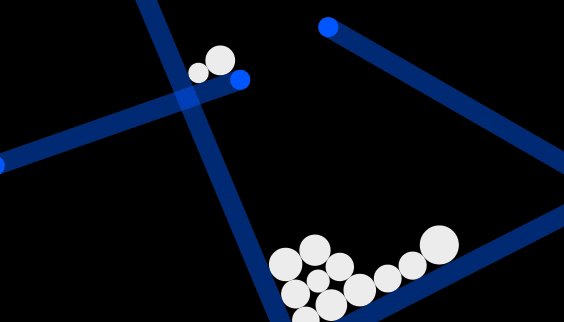
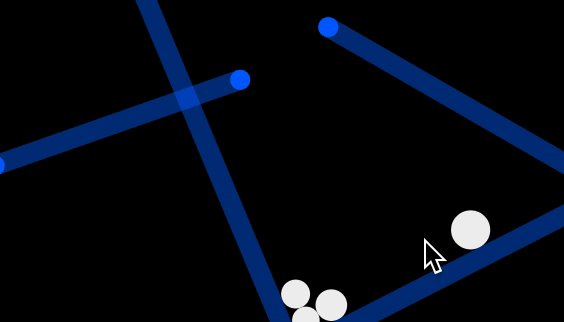
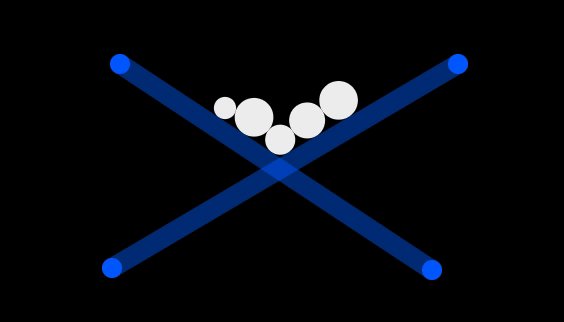
This is a simulation that shows uses a 2D ball physics engine that I created from scratch without any physics libraries! Just pure JavaScript. I am also using p5 to display the circles on the canvas.
To modify the parameters, click the show setting toggle at the bottom right. This you allow you to change how the simulation looks, as well as parameters such as gravity, the number of balls, and how they interact.
I followed an incredibly helpful youtube tutorial series by javidx9 which explained the main concepts in detail and demonstrated them in c++. At the moment, there are no other rigid bodies at play because circles are the easiest to calculate without angular velocities. Of course, there are plenty of amazing libraries like matter.js that wouldn’t require you to create a physics library from scratch, but you this was just a project to test myself with.
Enjoy!